Pada dasarnya, auto readmore adalah fasilitas yang mana berguna untuk memangkas hanya ringkasan artikel saja. Namun perlu diketahui, fungsi halaman statis blog kita pun kena imbasnya karena tidak bisa terlihat penuh melainkan hanya terlihat ringkasan dari halaman tersebut karena ikut terkena efek dari fungsi script Auto Readmore tersebut. dan yang lebih di sayangkan, walaupun kita sudah klik readmore pun tetap tidak ada efek sama sekali melainkan hanya itu-itu saja.
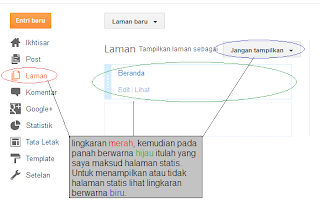
Untuk sobat yang belum tahu apa itu laman statis, di bawah adalah gambar tersimpel cara membuat laman statis tersebut ;
Nah udah tau kan, kalo gitu langsung ke inti pembuatannya.
- Masuk ke Dasboard klik tanda anak panah lalu klik "Template"
- Klik "Edit HTML" >> Klik "Proceed"
- Klik "Expand Widget Template"
- Cari kode readmore yang telah terpasang, kurang lebihnya seperti dibawah ini!
<b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>"); </script> <span class='rmlink' style='float:right;padding-top:20px;'> <a expr:href='data:post.url'>Read more...</a></span> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
- Tambahkan kode berwarna biru ini tepat diatas kode berwarna merah
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
- Kemudian tambahkan kode penutup berikut tepat dibawah kode berwarna hijau
</b:if>
- Simpan template


0 Comments:
Post a Comment
Silahkan jika anda yang ingin komentar, namun tolong gunakan bahasa yang sopan. Atau di kosongkan juga tidak ada masalah